How To Progressively Load Images With Webflow For Better SEO

When building out a website using Webflow, we at Lazer always makes sure to keep SEO top of mind to ensure your website is placed high in Googles search index. If you're looking to add progressive loaded images while simultaneously lazy loading their higher quality images as the user scrolls down the page to your Webflow project then look no further! What you'll be learning will be a mixture of what progressive and lazy loading is as well as how to apply them correctly.
While optimizing the page load speed for a project, I realized that there was little to no documentation regarding progressively loaded images. Any existing information may not have been relevant to Webflow or didn't include all the details needed. It ended up taking me much longer than it should have to solve so I wrote this guide to reduce my 8 hour problem to your 10 minute solution!
What is required to make a page load quickly?
- Progressive Loading
- Progressively loading images are when a low resolution image (less than 1mb) is rendered once the page initially loads and is then swapped out with a higher resolution image (4mb or more) after the page is finished loading with the help of a script.
- Lazy Loading
- Lazy loaded images are basically images that are loaded for a page on-demand. Instead of loading all the images right away, the page will instead load these images once that section of the web page is reached. In our case, all the low resolution images will already be loaded and we will be lazy loading the higher resolution images.

When creating any website, you always want to keep SEO top of mind. The better your SEO, the easier it is for someone to find you. Google has stated that a websites page load speed is a factor in their algorithm to rank pages, which is likely due to the fact that a slow page means search engines can’t crawl as many pages as they normally could with their allotted crawl budget thus affecting your Google search indexation.
Page speed is also critical for user experience as well because pages with a longer load time will typically have a higher bounce rate and lower average time on page, which can decrease potential conversions on your site.
Setup
For this functionality, we will be utilizing Lazysizes, which is a high performance and SEO friendly lazy loader for images. Specifically, we will be using the Progressive Image Loading Extension, which uploads a low resolution image first and then swaps it out for a high resolution image later. Feel free to learn more about the repo here.
We will need a CDN to host the javascript files. I am using version 4.1.8 at the time of this being published.
1. Head on over to your Webflow Dashboard and click on the Custom Code tab. Place this script inside of your Footer Code and then click Save. Scroll up and publish it so that the code gets applied.
<script src="https://cdn.jsdelivr.net/npm/lazysizes@4.1.8/lazysizes.min.js" integrity="sha256-fTBo7ekO22pjfhP1rQs1prKEo4Iu8eVPODvm0oOL5Xc=" crossorigin="anonymous"></script>

2. You will then need to navigate back to your Designer and find the images you want to progressively load. The image inside your designer must be the lower quality image, with the class “Lazyload” because once the page loads, the higher quality image will be loaded and the class will be changed to “Lazyloaded”, which signifies that the script ran successfully.

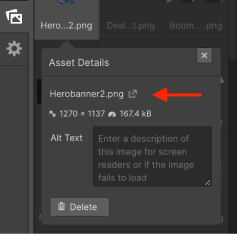
3. If you haven’t already done so, upload the higher quality image into your assets folder and grab that image’s URL. You’ll need it!

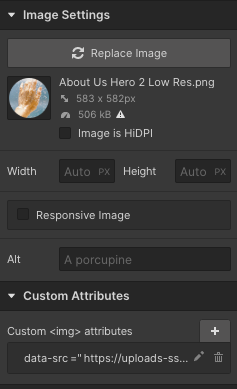
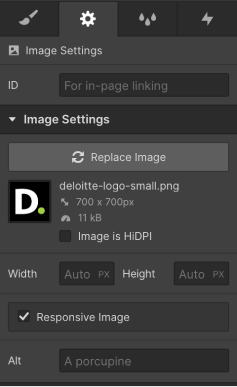
Next, you will need to add the higher quality image’s URL, by navigating over to your desired image’s “settings” section. Once inside the image settings, you will need to click create on “Custom <img> Attribute” where the inputs are:
- Name: data-src
- Value: High quality Webflow img URL from previous image.

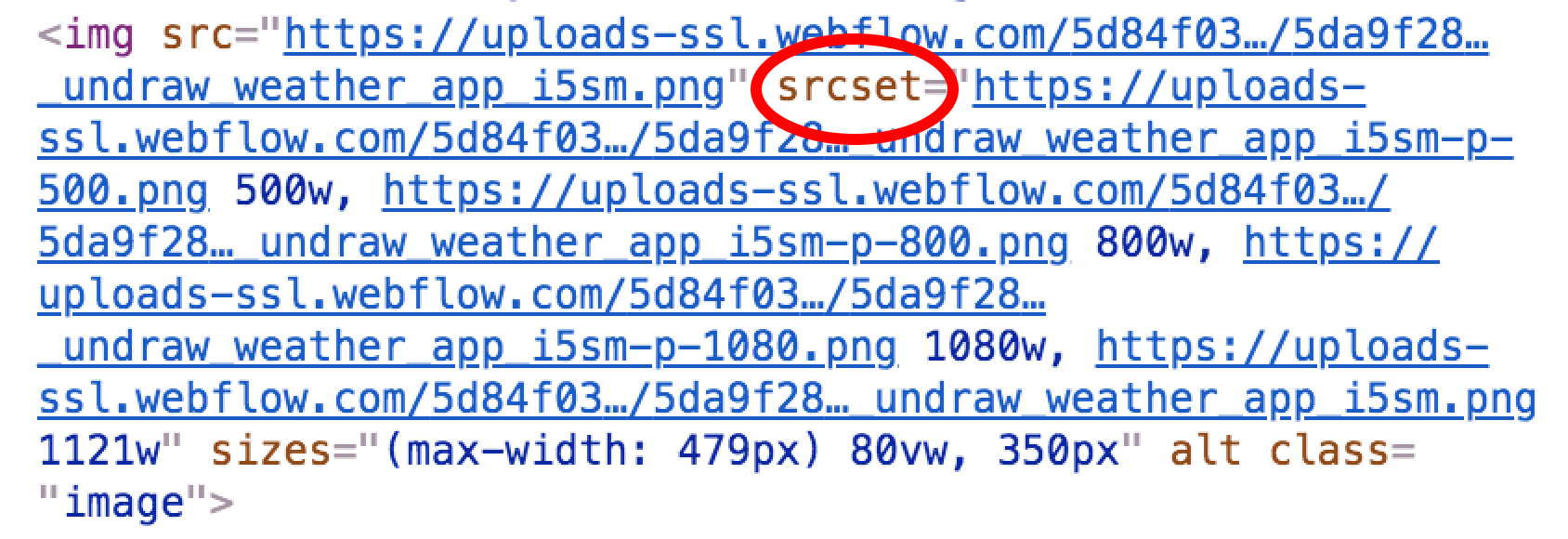
4. By default, when a page compiles, Webflow adds a srcset attribute to any image to make images responsive at different widths.

What this ends up doing is overriding our script that progressively loads images because Webflow’s srcset attribute gets added after our script runs, which is basically reverting our change.
The flow looks something like:
Page loads with low resolution images → Script kicks in and swaps out low resolution images with high resolution images as they appear on the screen → Webflow applies the srcset attribute to all images based on the images that are inside your Webflow designer (the low resolution ones) thus reverting your high resolution images to low resolution images again.
To circumvent this, we will need to disable the srcset attribute from being added. Go to your Webflow designer and select the image you want to progressively load, navigate over to that images settings tab and press CMD + Shift + O (CTRL + Shift + O if on a PC). You should see a new field appear in your settings.

Remove the checkmark and you're good to go!

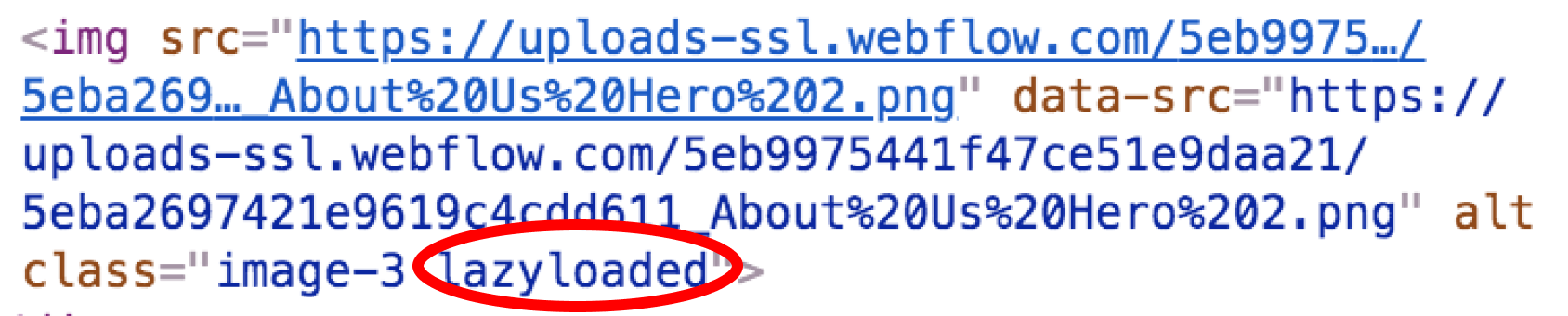
Your image attributes on the browser should look something like this now, with the srcset removed and the “lazyload” Class being changed to “lazyloaded”, which is indicative of the script running successfully.
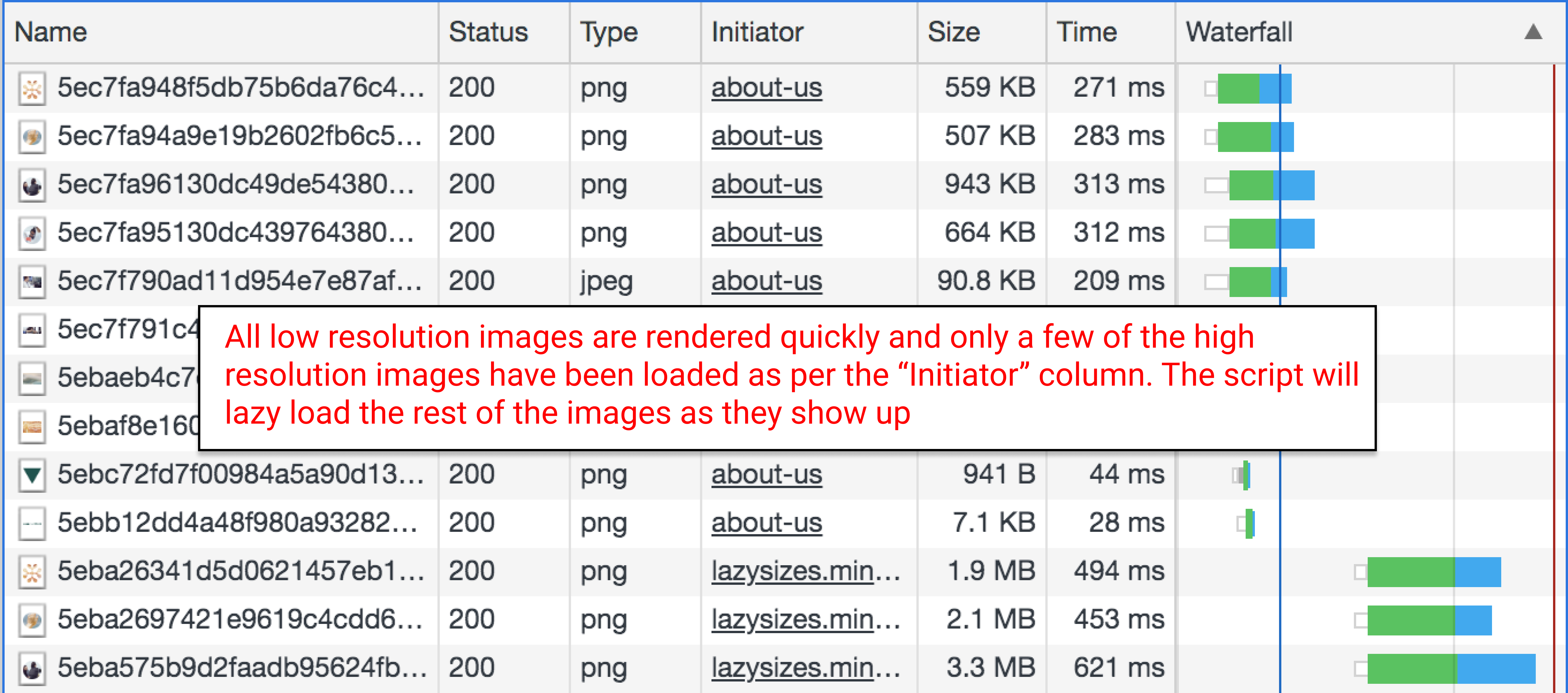
Your page should now render all the low resolution images right when the page loads. Then the script kicks in where only a few of the high resolution images are loaded at first. The rest of the high resolution images will be lazily loaded as you scroll down the page. The end result is a fast page load speed with lazy loading on images you’ll further down on the page!

The end result is a happy Google and a fast loading page!
That's it!
If you have any questions throughout, feel free to send me a message through Twitter or reach us by email at founders@lazertechnologies.com.
At Lazer, we've helped some of the best brands build great products, such as 100 Thieves, Dapper Labs, Shopify, and more, so if you're interested in us helping you with this as well, send us an email!
Please share with anyone you feel may find value from it as well 🤗



